sexta-feira, 21 de setembro de 2012
Taking any viruses Blog
Nowadays many websites and blogs that offer downloadable templates put viruses in templates, link protectors etc. That's why the Tips and Computer Games created an online support for virus removal blogs. The service is offered free to have your support please send an email to the team blog with some information to access the support page and send e-mail click here:
Add popup box like the Facebook blog without using jQuery
Most codes available to add popup to blog feeds, facebook fan page etc.. comes with jQuery there is the problem, because when the blog has already had jQuery what the blog does not work. In this tutorial I will be teaching you how to add a popup with a Facebook page to enjoy in blogs or sites that already have jQuery. What I teach is the same that we use in Tips and Computer Games.
This popup you can see in the image just above only loads once per session, ie, whether a person enters your blog to see other pages, but it will not appear and will only appear if you close the blog and open it again.
To add jQuery popup without follow the steps below:
1 - Enter the HTML on your blog "Design" and press Ctrl + f and search for </ head> above it and paste the following codes:
<style>
# Topbar {
position: absolute;
border: 2px solid green;
padding: 5px 0px 0px 0px;
margin: 0px 0px 100px 200px;
background-color: # ffffff;
font-size: 12px;
width: 400px;
visibility: hidden;
z-index: 400;}
</ Style>
# Topbar {
position: absolute;
border: 2px solid green;
padding: 5px 0px 0px 0px;
margin: 0px 0px 100px 200px;
background-color: # ffffff;
font-size: 12px;
width: 400px;
visibility: hidden;
z-index: 400;}
</ Style>
Editing this code:
width: the width place. The height is automatic.
bolder: The border width and color of it
margin: the first and last (100px and 200px) change the values to change the location of the popup in blog
2 - Now on down the line </ head> paste the code below:
<- Java PopUp start ->
<script type="text/javascript">
var = 1 persistclose
var startx = 20
var = 5 StartY
var verticalpos = "fromtop"
iecompattest function () {
return (document.compatMode document.compatMode &&! = "BackCompat")? document.documentElement: document.body
}
get_cookie function (name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length> 0) {
offset = document.cookie.indexOf (search)
if (Offset! = -1) {
offset + = search.length
document.cookie.indexOf end = ("", offset);
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, end))
}
}
return returnvalue;
}
closebar function () {
if (persistclose)
document.cookie = "remainclosed = 1"
document.getElementById ("topbar"). style.visibility = "hidden"
}
staticbar function () {
barHeight = document.getElementById ("topbar"). offsetHeight
ns = var (navigator.appName.indexOf ("Netscape")! = -1) | | window.opera;
var d = document;
ml function (id) {
var el = d.getElementById (id);
if (! persistclose | | && persistclose get_cookie ("remainclosed") == "")
el.style.visibility = "visible"
if (d.layers) el.style = l;
el.sP = function (x, y) = x + {this.style.left "px"; this.style.top = y + "px";};
el.x = startx;
if (verticalpos == "fromtop")
el.y = StartY;
else {
el.y = ns? pageYOffset + innerHeight: iecompattest (). scrollTop iecompattest + (). clientHeight;
el.y - = StartY;
}
el return;
}
window.stayTopLeft = function () {
if (verticalpos == "fromtop") {
var ns = pY? pageYOffset: iecompattest (). scrollTop;
ftlObj.y = + (pY + StartY - ftlObj.y) / 8;
}
else {
var ns = pY? pageYOffset + innerHeight - barHeight: iecompattest (). scrollTop + iecompattest (). clientHeight - barHeight;
ftlObj.y = + (pY - StartY - ftlObj.y) / 8;
}
ftlObj.sP (ftlObj.x, ftlObj.y);
setTimeout ("stayTopLeft ()", 10);
}
ftlObj ml = ("topbar");
stayTopLeft ();
}
if (window.addEventListener)
window.addEventListener ("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent ("onload", staticbar)
else if (document.getElementById)
window.onload = staticbar
</ Script>
<- Java PopUp Final ->
<script type="text/javascript">
var = 1 persistclose
var startx = 20
var = 5 StartY
var verticalpos = "fromtop"
iecompattest function () {
return (document.compatMode document.compatMode &&! = "BackCompat")? document.documentElement: document.body
}
get_cookie function (name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length> 0) {
offset = document.cookie.indexOf (search)
if (Offset! = -1) {
offset + = search.length
document.cookie.indexOf end = ("", offset);
if (end == -1) end = document.cookie.length;
returnvalue = unescape (document.cookie.substring (offset, end))
}
}
return returnvalue;
}
closebar function () {
if (persistclose)
document.cookie = "remainclosed = 1"
document.getElementById ("topbar"). style.visibility = "hidden"
}
staticbar function () {
barHeight = document.getElementById ("topbar"). offsetHeight
ns = var (navigator.appName.indexOf ("Netscape")! = -1) | | window.opera;
var d = document;
ml function (id) {
var el = d.getElementById (id);
if (! persistclose | | && persistclose get_cookie ("remainclosed") == "")
el.style.visibility = "visible"
if (d.layers) el.style = l;
el.sP = function (x, y) = x + {this.style.left "px"; this.style.top = y + "px";};
el.x = startx;
if (verticalpos == "fromtop")
el.y = StartY;
else {
el.y = ns? pageYOffset + innerHeight: iecompattest (). scrollTop iecompattest + (). clientHeight;
el.y - = StartY;
}
el return;
}
window.stayTopLeft = function () {
if (verticalpos == "fromtop") {
var ns = pY? pageYOffset: iecompattest (). scrollTop;
ftlObj.y = + (pY + StartY - ftlObj.y) / 8;
}
else {
var ns = pY? pageYOffset + innerHeight - barHeight: iecompattest (). scrollTop + iecompattest (). clientHeight - barHeight;
ftlObj.y = + (pY - StartY - ftlObj.y) / 8;
}
ftlObj.sP (ftlObj.x, ftlObj.y);
setTimeout ("stayTopLeft ()", 10);
}
ftlObj ml = ("topbar");
stayTopLeft ();
}
if (window.addEventListener)
window.addEventListener ("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent ("onload", staticbar)
else if (document.getElementById)
window.onload = staticbar
</ Script>
<- Java PopUp Final ->
3 - Search for the line <body> and paste the code below it:
<- PopUp Home contents ->
<div id='topbar'>
<p align='right'> <a href='' onClick='closebar(); return false'> [Close] </ a> </ p>
..... what you want to put in pop-up .....
</ Div>
<- Final PopUp content ->
<div id='topbar'>
<p align='right'> <a href='' onClick='closebar(); return false'> [Close] </ a> </ p>
..... what you want to put in pop-up .....
</ Div>
<- Final PopUp content ->
At the writing ..... what you want to put in pop-up ..... you will put it to appear in the popup can be linked image, text and a box of facebook fans that you can do by clicking here .
How to change the width of sidebar and blog posts
Many people who download new templates can not regulate the width of the blog posts and sidebar for this option to be locked in "Customize". But the blog's HTML you can change those widths.
Before starting the edits remember that if you increase the width of the posts will have proporcionalmete decrease the width of the sidebars.
To change the width of the blog posts below and look for the code in "width" change the width is 970px in this case.
# Outer-wrapper {
font: 110% Arial, serif;
margin: 0 auto;
padding-top: 0;
text-align: left;
width: 970px;
}
font: 110% Arial, serif;
margin: 0 auto;
padding-top: 0;
text-align: left;
width: 970px;
}
To decrease or increase the width of the sidebar search for "sidebar" as below
Each such code is a side bar
}
# Sidebar-wrapper {
float: right;
margin-right: 0;
margin-top:-10px;
overflow: hidden;
width: 323px;
word-wrap: break-word;
# Sidebar-wrapper {
float: right;
margin-right: 0;
margin-top:-10px;
overflow: hidden;
width: 323px;
word-wrap: break-word;
}
# Sidebar {-wrapper2
float: left;
margin-right: 0;
margin-top: 0;
overflow: hidden;
width: 200px;
word-wrap: break-word;
# Sidebar {-wrapper2
float: left;
margin-right: 0;
margin-top: 0;
overflow: hidden;
width: 200px;
word-wrap: break-word;
segunda-feira, 17 de setembro de 2012
Online calculator download time of a file
To calculate the speed of downloading a file use the calculator below:
If the file has more than 1 Giga multiply by 1024 and put in Megabyte
NOTE: For your connection speed click here
If the file has more than 1 Giga multiply by 1024 and put in Megabyte
NOTE: For your connection speed click here
How to change the width of sidebar and blog posts
Many people who download new templates can not regulate the width of the blog posts and sidebar for this option to be locked in "Customize". But the blog's HTML you can change those widths.
Before starting the edits remember that if you increase the width of the posts will have proporcionalmete decrease the width of the sidebars.
To change the width of the blog posts below and look for the code in "width" change the width is 970px in this case.
Each such code is a side bar
Before starting the edits remember that if you increase the width of the posts will have proporcionalmete decrease the width of the sidebars.
To change the width of the blog posts below and look for the code in "width" change the width is 970px in this case.
#outer-wrapper {
font: 110% Arial,Serif;
margin: 0 auto;
padding-top: 0;
text-align: left;
width: 970px;
}
To decrease or increase the width of the sidebar search for "sidebar" as belowfont: 110% Arial,Serif;
margin: 0 auto;
padding-top: 0;
text-align: left;
width: 970px;
}
Each such code is a side bar
}
#sidebar-wrapper {
float: right;
margin-right: 0;
margin-top: -10px;
overflow: hidden;
width: 323px;
word-wrap: break-word;
#sidebar-wrapper {
float: right;
margin-right: 0;
margin-top: -10px;
overflow: hidden;
width: 323px;
word-wrap: break-word;
}
#sidebar-wrapper2 {
float: left;
margin-right: 0;
margin-top: 0;
overflow: hidden;
width: 200px;
word-wrap: break-word;
#sidebar-wrapper2 {
float: left;
margin-right: 0;
margin-top: 0;
overflow: hidden;
width: 200px;
word-wrap: break-word;
Add popup box like the Facebook blog without using jQuery
Most codes available to add popup to blog feeds, facebook fan page etc.. comes with jQuery there is the problem, because when the blog has already had jQuery what the blog does not work. In this tutorial I will be teaching you how to add a popup with a Facebook page to enjoy in blogs or sites that already have jQuery. What I teach is the same that we use in Tips and Computer Games.
To add jQuery popup without follow the steps below:
1 - Enter the HTML on your blog "Design" and press Ctrl + f and search for </ head> above it and paste the following codes:
<style>
#topbar{
position:absolute;
border: 2px solid green;
padding: 5px 0px 0px 0px;
margin: 100px 0px 0px 200px;
background-color: #ffffff;
font-size:12px;
width: 400px;
visibility: hidden;
z-index: 400;}
</style>
#topbar{
position:absolute;
border: 2px solid green;
padding: 5px 0px 0px 0px;
margin: 100px 0px 0px 200px;
background-color: #ffffff;
font-size:12px;
width: 400px;
visibility: hidden;
z-index: 400;}
</style>
width: the width place. The height is automatic.
bolder: The border width and color of it
margin: the first and last (100px and 200px) change the values to change the location of the popup in blog
2 - Now on down the line </ head> paste the code below:
<!-- Java PopUp inicio -->
<script type="text/javascript">
var persistclose=1
var startX = 20
var startY = 5
var verticalpos="fromtop"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<!-- Java PopUp Final -->
<script type="text/javascript">
var persistclose=1
var startX = 20
var startY = 5
var verticalpos="fromtop"
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie="remainclosed=1"
document.getElementById("topbar").style.visibility="hidden"
}
function staticbar(){
barheight=document.getElementById("topbar").offsetHeight
var ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie("remainclosed")=="")
el.style.visibility="visible"
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+"px";this.style.top=y+"px";};
el.x = startX;
if (verticalpos=="fromtop")
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos=="fromtop"){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY - ftlObj.y)/8;
}
else{
var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;
ftlObj.y += (pY - startY - ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout("stayTopLeft()", 10);
}
ftlObj = ml("topbar");
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener("load", staticbar, false)
else if (window.attachEvent)
window.attachEvent("onload", staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<!-- Java PopUp Final -->
3 - Search for the line <body> and paste the code below it:
<!-- conteudo PopUp Inicio -->
<div id='topbar'>
<p align='right'><a href='' onClick='closebar(); return false'>[Fechar]</a></p>
..... o que desejar colocar na pop-up .....
</div>
<!-- conteudo PopUp Final -->
<div id='topbar'>
<p align='right'><a href='' onClick='closebar(); return false'>[Fechar]</a></p>
..... o que desejar colocar na pop-up .....
</div>
<!-- conteudo PopUp Final -->
At the writing ..... what you want to put in pop-up ..... you will put it to appear in the popup can be linked image, text and a box of facebook fans that you can do by clicking here.
sexta-feira, 14 de setembro de 2012
How to program flash games
In this article I would like to talk a little about Programação de games log which offers some tutorials taught to make flash games.
Including one that teaches how to make a game of nature in flash. Below is an image of the game ship ready.
If you want to develop your games or access the blog of the creator of the channel Computer Tips Games and also creator of Programming Games.
Blog Scheduling games: Provides an index of flash tutorials along with downloading the design of each video lesson.
Youtube Channel: It has all the video lessons, but it is recommended that you first look at the blog and the types of games you want to choose to develop the game click on it and be redirected to the video.
Below are some of the tutorials available:
Shooting game in flash;
Music player with volume control in flash;
Game drive in style minigame in flash;
Game shooting in flash;
Platform game in flash;
quarta-feira, 12 de setembro de 2012
How to remove toolbars from Internet Explorer, Firefox and Chrome
Many free programs on the internet take advantage of the fact that you need them to install something else on your computer, most often an advertisement in the form of a flat "toolbar" that sits on top of your browser forever without offering a way to remove.
To remove these toolbars, there is a free program you can download called "Toolbar Cleaner."
After installing the Toolbar Cleaner, open the program to choose which toolbars you want to remove. He already shows separating the browser you have installed on your computer to make your life easier.
Information about the program
Size: 1.00 MB
License: Free and Complete Distributed by manufacturer
Download Army Rage
Army Rage is a game of first-person shooter (or FPS, its acronym in English) that takes you back to the 1940s, during the conflict period of the Second World War.
According to its developers, the game has a different purpose from others in the genre, starting with the fact name yourself a "MMOFPS", ie an online first-person shooter in which thousands of players face.
System requirements for Army Rage
Intel Pentium 4 2.0 or AMD Athlon 64 3200
1 GB of RAM
Video Card 256 MB
2 GB of available hard disk space
Game Information
Size: 712.00 MB
License: Free and Complete Distributed by manufacturer
terça-feira, 11 de setembro de 2012
How to download a game without clickjogos program
Many people who enjoy online games from sites like: clickjogos, jogos10, etc. jogosonline. do not know how to download these games and will play wherever wait too long until the game is loaded.
In this tutorial I will be teaching you how to download these games, which are in swf format.
1 - First click with the right mouse button on the game page you want to download, some sites will be difficult to find somewhere to stay and as you click on the image below, so click in various places until they succeed.
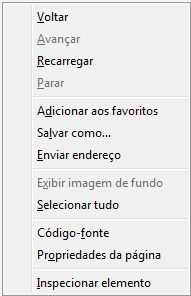
2 - After that click on "Page Properties" and then "Media", like the image below, then "Address" search that ends in some swf select it and click "Save As." Ready! your game will be saved on your computer so you will not need an internet connection when you want to play.
If you prefer you can also see a tutorial that teaches you how to download these games with a program by clicking aqui.
How to download a swf without program
In this tutorial I will be teaching you how to download a file without flash program. You can download your games from websites, animations etc..
1 - First go to the page you want qeu download the swf file and press right like the image below, in some sites when you press right not appear that way so tighten in several locations until it succeeds.
2 - After that click on "Page Properties" and "Media" and look for an address that ends in. Swf select it and hit "save as" ready! Your swf will be saved on your computer.
How to download a swf
Moyea Free Flash Downloader is a handy program downloade swf, which can easily download SWF files and flash games from Internet. With a built-in flash player, SWF files can be previewed before downloading.
It provides easy access to online SWF sources and flexible ways to download them. With simple integration with a SWF converter also can edit and convert those downloaded SWF files and games to other popular video formats for playback on various portable devices.
To download your swf you just simply copy the link of the page where it is.
Information about the program
Size: 1.9 MB
License: Free and Complete Distributed by manufacturer
How to partner with blogs or websites
The partnership between blogs or websites is intended to increase the PageRank of your blog or website in Google. It is updated a few times a year and works as follows: Google increases the PageRank of blogs or websites that contain links to other blogs or websites, so it is important to partner and have many links scattered, but links in comments or on Youtube . Do not count and also remember that PageRank is per page and not per site or blog, so sometimes you can have a PageRank, which runs from 0/10, 2 on the homepage, but other pages can be 0 or even 10.
FAQ:
What is the purpose of the partnership between blogs or websites?
Increase your Google PageRank.
Where to find blogs or sites to partner?
When entering any blogs or sites search menu with the name "Partnership"
How do I know what my PageRank?
To calculate your pagerank use the generator below:
How to delete a Blogger blog
In this tutorial you will learn how to delete and recover a blog on blogger.
For you delete a blog on blogger follow the steps below:
1 - Go to the settings page of your blog and click on the first option will have other "Blog Tools" on the front and the option to delete your blog, like the image below:

How to recover a deleted blog on blogger:
To recover a deleted journal you must access the home page of blogger http://www.blogger.com/home and click "blogs deleted", which is located in the upper left corner underneath "Your blogs" after so you will see a list of their blogs deleted with the "Undelete"
segunda-feira, 10 de setembro de 2012
Removing link protector of blog posts
Some templates comes with protectors link this tutorial will be taught how to remove all these guards at once.
Please note, if you downloaded the templates for your Blogger template is recommended to remove because it is all infected with malware, but if you want to know how to take all click here.
1 - First you must identify that protector click the link that has been protected for example the link below:
http://dl.dropbox.com/u/93265919/download-gratis/download-gratis-cadastro-de-celular.html/?url=http://dl.dropbox.com/u/93265919/download-gratis/download-gratis-cadastro-de-celular.html/?url=w3yh/il.vda//:ptth=lru?/lmth.ralulec-ed-ortsadac-sitarg-daolnwod/sitarg-daolnwod/91956239/u/moc.xobpord.ld//:ptth
NOTE: The part in green is the original link inverted.
2 - After this we can see that the protector is in the red part as dropbox.
3 - Copy the name dropbox go in and edit the html template, first make a backup of your blog
4 - Press Ctrl + f and search for the name dropbox. Here on the blog he was in four places as below. Then delete the part that is blue and all the guards are removed.
]]></b:skin>
<script src='http://dl.dropbox.com/u/73202541/blogger.js'/>
<script src='http://dl.dropbox.com/u/77633893/data-post.js'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<